Định nghĩa thẻ meta: Thẻ meta là gì?
Thẻ meta là một phần của thẻ HTML, nó mô tả nội dung trang của bạn cho các
công cụ tìm kiếm và khách truy cập trang web. Các thẻ Meta chỉ xuất hiện trong
mã của trang và bất kỳ ai cũng có thể kiểm tra chúng thông qua mã nguồn (Ctrl
+ U).
 |
| Meta của Nguyễn Lâm Blog |
Thẻ meta có thể ảnh hưởng đến cách người dùng nhìn thấy trang web của bạn
trong kết quả tìm kiếm và liệu họ có thực sự nhấp qua trang web của bạn hay
không.
Mỗi nền tảng đều có các giải pháp khác nhau để thêm thẻ Meta, giống như
WordPress có các plugin miễn phí để bạn lựa chọn, ví dụ như: All in One SEO Pack, Yoast SEO… Còn Blogger thì chúng ta phải tự thêm nó vào bằng
HTML.
Cách kiểm tra thẻ Meta trên một trang web
Nếu bạn muốn kiểm tra các thẻ Meta cho bất kỳ trang nào, chỉ cần nhấp chuột
phải vào bất kỳ đâu trên trang và chọn “Xem Nguồn Trang”. Bạn cũng có thể sử
dụng các công cụ như SEMrush (cụ thể là SEMrush Audit Tool) và Screaming Frog
để kiểm tra các thẻ Meta trên bất kỳ trang web nào.
Các thẻ meta quan trọng nhất cho SEO vào năm 2021
Theo mình nghĩ thì sẽ có 7 thẻ meta chính dưới đây
- Title tag
- Meta description
- Canonical Tag
- Alternative text (Alt) Tag
- Robots meta tag
- Social Media Meta Tags (Open Graph and Twitter Cards)
- Header tags
- Responsive Design Meta Tag
Title tag
Thẻ Title là phần tử HTML đầu tiên chỉ định trang web của bạn cho các công cụ
tìm kiếm và cho khách truy cập. Title tag hỗ trợ tất cả các trình duyệt bao
gồm Chrome, Firefox, Safari, v.v.
Title tag luôn nằm trong phần <head> trên trang web của bạn.
Ví dụ về Title tag:
<head>
<title>This is Title Sample</title>
</head>
Độ dài tối ưu cho thẻ Tiêu đề: Google thường hiển thị 55-64 ký tự (Nên để dưới
60 ký tự)
Thẻ tiêu đề là yếu tố trên trang quan trọng thứ hai đối với SEO, sau nội dung.
– MOZ –
Meta description
Mô tả meta là một phần tử HTML tóm tắt trang web của bạn. Các công cụ tìm kiếm
thường hiển thị mô tả Meta trong kết quả tìm kiếm bên dưới Tiêu đề của bạn.
Ví dụ về Meta description
<head>
<meta name="description" content="This is a meta description sample. We can add up to 160 characters.">
</head>
Google không sử dụng mô tả Meta cho xếp hạng; tuy nhiên, nó có ảnh hưởng lớn
đến CTR trang của bạn vì nó hiển thị trong kết quả tìm kiếm.
Canonical Tag
Thẻ Canonical là một thẻ liên kết HTML có thuộc tính “rel = canonical” được sử
dụng nếu bạn có một URL trang duy nhất có cùng nội dung với nhiều URL trang
khác.
Bằng cách triển khai thẻ Canonical trong HTML, nó sẽ khai báo với các công cụ
tìm kiếm rằng URL này là trang chính và tránh lập chỉ mục các URL trang trùng
lặp khác.
Ví dụ về Canonical Tag
<link rel="canonical" href="http://example.com/" />
Nhiều URL:
- http://www.example.com
- https://www.example.com
- http://example.com
- http://example.com/index.php
Google coi tất cả các URL ở trên là các phiên bản trùng lặp của Trang chủ. Và
để khắc phục sự cố này, thẻ chuẩn (rel = canonical) đã được phát minh.
Alternative text (Alt) Tag
Thẻ Alt rất quan trọng đối với bất kỳ hình ảnh nào, vì công cụ tìm kiếm không
thể đọc chúng, vì vậy bạn cần thêm văn bản thay thế thích hợp vào hình ảnh để
công cụ tìm kiếm có thể xem xét chúng.
Ví dụ về Alt
<img src="http://example.com/xyz.jpg" alt="xyz"/>
Robots Meta tag
Thẻ Robots Meta là một thẻ HTML cung cấp hướng dẫn cho trình thu thập dữ liệu
web về việc lập chỉ mục hay ngăn lập chỉ mục một trang web.
Thẻ Meta Robots có bốn giá trị chính cho trình thu thập thông tin của công cụ
tìm kiếm:
FOLLOW: Trình thu thập thông tin của công cụ tìm kiếm sẽ theo dõi tất
cả các liên kết trong trang web đó.
INDEX: Trình thu thập thông tin của công cụ tìm kiếm sẽ lập chỉ mục
toàn bộ trang web.
NOFOLLOW: Trình thu thập thông tin của công cụ tìm kiếm sẽ KHÔNG theo
dõi trang và bất kỳ liên kết nào trong trang web đó.
NOINDEX: Trình thu thập thông tin của công cụ tìm kiếm sẽ KHÔNG lập chỉ
mục trang web đó.
Ví dụ về Robots Meta tag
<meta name="robots" content="noindex, nofollow"> – Có nghĩa là không lập chỉ mục hoặc không theo dõi trang web này.
<meta name="robots" content="index, follow"> – Có nghĩa là lập chỉ mục và theo dõi trang web này.
Lưu ý: Thẻ Meta rô bốt phải được đặt trong phần <head> trên trang web
của bạn.
Social Media Meta Tags (Open Graph and Twitter Cards)
Open Graph Tags:
Thẻ Open Graph Meta được thiết kế để thúc đẩy tích hợp giữa Facebook,
LinkedIn, Google và các URL trang web mà bạn đã chia sẻ trên các nền tảng này.
Dưới đây là ví dụ về cách các thẻ Open Graph trông như thế nào trong HTML
chuẩn:
<meta property="og:type" content="article"/>
<meta property="og:title" content="TITLE OF YOUR POST OR PAGE"/>
<meta property="og:description" content="DESCRIPTION OF PAGE CONTENT"/>
<meta property="og:image" content="LINK TO THE IMAGE FILE"/>
<meta property="og:url" content="PERMALINK"/>
<meta property="og:site_name" content="SITE NAME"/>
Twitter Cards:
Thẻ Twitter hoạt động theo cách tương tự như Open Graph, ngoại trừ việc bạn
thêm các thẻ Meta đặc biệt này chỉ dành cho Twitter. Twitter sẽ sử dụng các
thẻ này để tăng cường hiển thị trang của bạn khi được chia sẻ trên nền tảng
của họ.
Dưới đây là một ví dụ về cách thẻ Twitter trông như thế nào trong HTML chuẩn:
<meta name="twitter:title" content="TITLE OF POST OR PAGE"/>
<meta name="twitter:description" content="DESCRIPTION OF PAGE CONTENT"/>
<meta name="twitter:image" content="LINK TO IMAGE"/>
<meta name="twitter:site" content="@USERNAME"/>
<meta name="twitter:creator" content="@USERNAME"/>
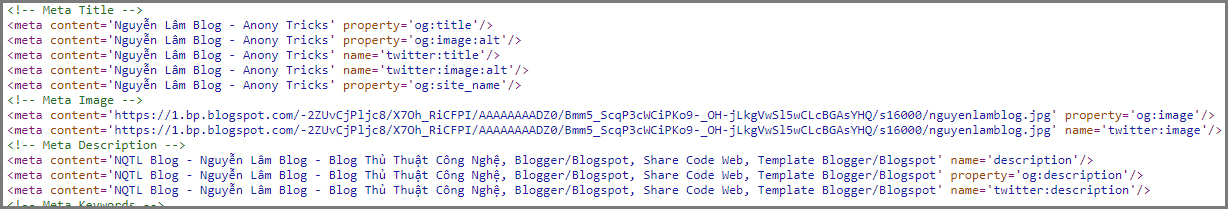
Đây là khi cả 2 thẻ trên thêm vào website:
Header tags
Thẻ Header được sử dụng cho các sáng tạo tiêu đề, tức là bằng cách sử dụng các
thẻ này, chúng ta có thể áp dụng các thay đổi về phông chữ.
Các phần tử tiêu đề là H1, H2, H3, H4, H5 và H6 với H1 là cấp cao nhất (hoặc
quan trọng nhất) và H6 là cấp thấp nhất.
Dưới đây là một ví dụ về Header tags:
<h1> 9 mẹo để tăng tốc độ trang web của bạn </h1>
<p>Paragraph of content</p>
<p>another paragraph of content</p>
<h2>Performance Analysis</h2>
<p>Paragraph of content</p>
<h3>Phân tích hiệu suất trên thiết bị di động và máy tính để bàn với PageSpeed Insights</h3>
Responsive Design Meta Tag
Thẻ Meta quan trọng cuối cùng là Responsive Design Meta Tag. Bằng cách sử dụng
thẻ meta viewport, chúng ta có thể kiểm soát bố cục cho các trang web trên
trình duyệt di động.
Ví dụ về Responsive Design Meta Tag:
<meta name="viewport" content="width=device-width,initial-scale=1"/>
Lưu ý: Không sử dụng Responsive Design Meta Tag này nếu các trang trên trang
web của bạn không đáp ứng, vì nó sẽ làm cho trải nghiệm người dùng tồi tệ hơn.
Một số thẻ có thể bỏ qua
Những thẻ meta này có thể bỏ qua:
-
Keywords tag: Google không sử dụng thẻ Meta từ khóa trong xếp
hạng web.
-
Revisit after: Thẻ HTML này là lệnh để rô bốt quay lại trang sau
một khoảng thời gian cụ thể. Thẻ này không được sử dụng bởi bất kỳ công cụ
tìm kiếm chính nào và không có giá trị trong SEO. Tốt hơn là nên tránh thẻ
này và để nó cho các công cụ tìm kiếm quyết định cách thu thập dữ liệu trang
web của bạn. Cú pháp: <meta name=”revisit-after” content =”7 days” />
-
Expiration/date: Thẻ này xác định ngày hết hạn trên trang của
bạn. Cá nhân tôi sẽ không giới thiệu cái này, chỉ cần loại bỏ cái này nếu
bạn đang sử dụng nó. Cú pháp: <meta content=”sat, 02 jun 2021 00:00:00
GMT” http-equiv=’expires’/>
-
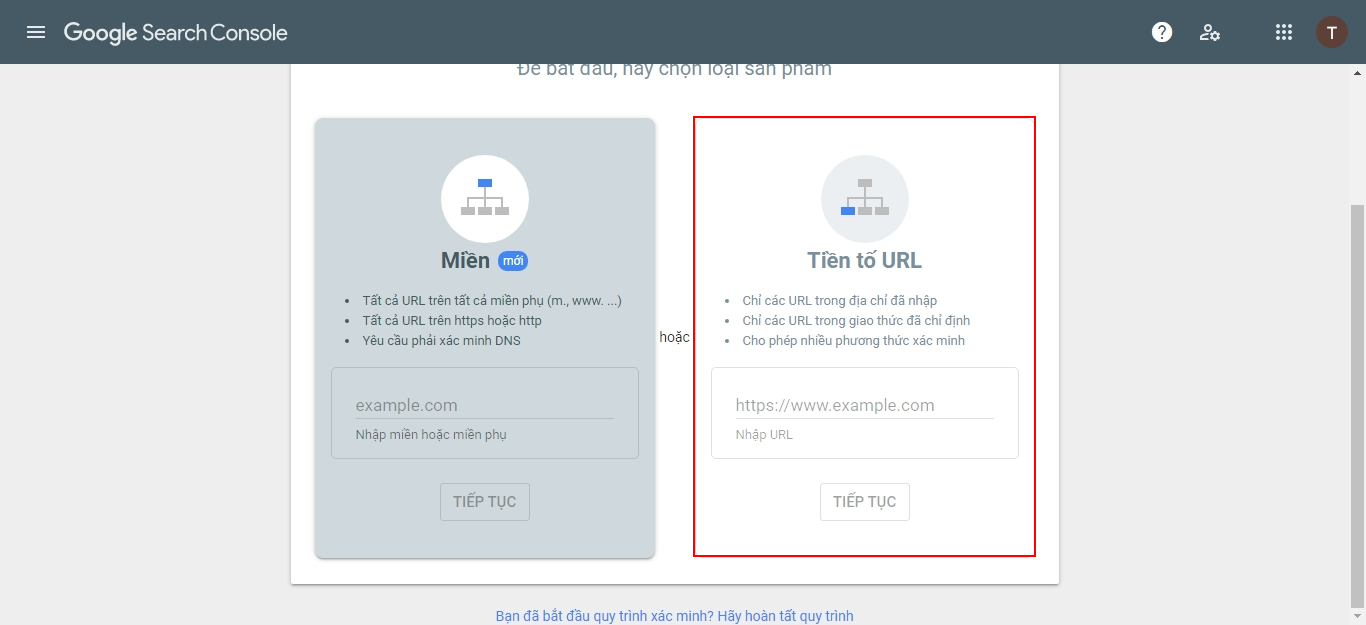
Site verification: Chỉ cần bỏ qua điều này. Bạn có thể xác minh
trang web của mình bằng Google Search Console và công cụ Bing Webmaster.
-
Copyright: Mỗi trang web đều đặt bản quyền của họ ở chân trang,
vì vậy bạn không cần một thẻ riêng.
-
Distribution: Giá trị “Distribution” được cho là được sử dụng để
kiểm soát ai có thể truy cập tài liệu, thường được đặt thành “global”.
- Generator: Thẻ vô dụng.
-
Cache control: Thẻ này cho phép các nhà xuất bản web xác định
tần suất một trang được lưu vào bộ nhớ cache. Nói chung, những điều này
không bắt buộc; chúng ta chỉ có thể sử dụng tiêu đề HTTP thay vì thẻ HTML
này.
-
The ODP Robots Meta Tag: Google không còn sử dụng thẻ Meta này
nữa.
-
Geo Meta Tag: Google không sử dụng thẻ Geo Meta để xếp hạng các
trang.
Chia Sẻ Bộ Meta SEO Chuẩn Cho Blogspot
Từ những tài liệu trên, mình đã tổng hợp và tạo ra bộ meta chuẩn SEO cho
blogger, các bạn copy về thay thế bộ meta cũ của các bạn nhé.
<b:if cond='data:view.isError'><title>Error 404: Page Not Found</title></b:if>
<b:if cond='!data:view.isMultipleItems'><title><data:blog.pageName/></title></b:if>
<b:if cond='data:view.isMultipleItems'>
<b:if cond='data:view.isHomepage'><title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:view.search.query'><title><data:messages.search/>: <data:view.search.query/></title></b:if>
<b:if cond='data:view.search.label'>
<title><data:blog.pageName/> - <data:blog.title/></title>
<b:else/>
<title>Recent post: <data:blog.title/></title>
</b:if>
<b:if cond='data:view.isArchive'><title>Blog archive in: <data:blog.pageName/></title></b:if>
</b:if>
</b:if>
<b:if cond='!data:view.isError'>
<!-- Meta Title -->
<b:if cond='data:view.isMultipleItems'>
<meta expr:content="data:blog.pageTitle" property='og:title'/>
<meta expr:content="data:blog.pageTitle" property='og:image:alt'/>
<meta expr:content="data:blog.pageTitle" name="twitter:title"/>
<meta expr:content="data:blog.pageTitle" name="twitter:image:alt"/>
<b:else/>
<meta expr:content="data:blog.pageName" property='og:title'/>
<meta expr:content="data:blog.pageName" property='og:image:alt'/>
<meta expr:content="data:blog.pageName" name="twitter:title"/>
<meta expr:content="data:blog.pageName" name="twitter:image:alt"/>
</b:if>
<meta expr:content="data:blog.title" property='og:site_name'/>
<!-- Meta Image -->
<b:if cond='data:blog.postImageUrl'>
<meta expr:content="https://www.nguyenlamblog.xyz/2021/05/resizeImage(data:blog.postImageUrl, 0)" property='og:image'/>
<b:else/>
<meta content="https://1.bp.blogspot.com/-ehrAiNiJqYY/YKu7OenaZsI/AAAAAAAAEZY/4mg4LVcEvWYEI1EjMZi1RTx6sAplziWNACPcBGAYYCw/s16000/nguyenlamblog-img.jpg" property='og:image'/>
</b:if>
<b:if cond='data:view.isMultipleItems'>
<meta content="https://1.bp.blogspot.com/-ehrAiNiJqYY/YKu7OenaZsI/AAAAAAAAEZY/4mg4LVcEvWYEI1EjMZi1RTx6sAplziWNACPcBGAYYCw/s16000/nguyenlamblog-img.jpg" name="twitter:image"/>
<b:else/>
<meta expr:content="https://www.nguyenlamblog.xyz/2021/05/resizeImage(data:blog.postImageUrl, 0)" name="twitter:image"/>
</b:if>
<b:if cond='data:view.isPost'>
<link expr:href="https://www.nguyenlamblog.xyz/2021/05/resizeImage(data:blog.postImageUrl, 0)" rel="image_src"/>
</b:if>
<!-- Meta Description -->
<b:if cond='data:blog.metaDescription'>
<meta expr:content="data:blog.metaDescription" name="description"/>
<meta expr:content="data:blog.metaDescription" property='og:description'/>
<meta expr:content="data:blog.metaDescription" name="twitter:description"/>
<b:else/>
<meta expr:content="data:post.snippet" name="description"/>
<meta expr:content="data:post.snippet" property='og:description'/>
<meta expr:content="data:post.snippet" name="twitter:description"/>
</b:if>
<!-- Meta Keywords -->
<meta expr:content="data:blog.title + ", " + data:blog.pageName + ", Add_your_addtional_keyword_here "" name="keywords"/>
<meta expr:content="data:blog.title" property='article:tag'/>
<!-- Link Canonical -->
<link expr:href="data:blog.url.canonical" rel="canonical"/>
<link expr:href="data:view.url" hreflang='x-default' rel="alternate"/>
<meta expr:content="data:blog.canonicalUrl" property='og:url'/>
<!-- Site Owner -->
<meta content="" name="Author"/>
<link href="#" rel="author"/>
<link href="#" rel="publisher"/>
<meta content="" property='article:author'/>
<meta content="" property='article:publisher'/>
<meta content="" name="twitter:site"/>
<meta content="" name="twitter:creator"/>
<!-- Theme Color -->
<meta content="#005af0" name="theme-color"/>
<meta content="#005af0" name="msapplication-navbutton-color"/>
<meta content="#005af0" name="apple-mobile-web-app-status-bar-style"/>
<meta content="yes" name="apple-mobile-web-app-capable"/>
<!-- Blogger Rss -->
<meta content="blogger" name="generator"/>
<link href="https://www.blogger.com/openid-server.g" rel="openid.server"/>
<link expr:href="data:blog.url" rel="openid.delegate"/>
<link expr:href="data:blog.homepageUrl.canonical + "feeds/posts/default"" expr:title="data:blog.title + " - Atom"" rel="alternate" type="application/atom+xml"/>
<link expr:href=""//www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"" expr:title="data:blog.title + " - Atom"" rel="alternate" type="application/atom+xml"/>
<link expr:href="data:blog.homepageUrl.canonical + "feeds/posts/default?alt=rss"" expr:title="data:blog.title + " - RSS"" rel="alternate" type="application/rss+xml"/>
<!-- Open Graph -->
<meta content="article" property='og:type'/>
<meta content="id_ID" property='og:locale'/>
<meta content="en_US" property='og:locale:alternate'/>
<meta content="summary_large_image" name="twitter:card"/>
<!-- Robots Search -->
<meta content="width=device-width, initial-scale=1.0, user-scalable=1.0, minimum-scale=1.0, maximum-scale=5.0" name="viewport"/>
<meta content="text/html; charset=UTF-8" http-equiv='Content-Type'/>
<meta content="IE=Edge" http-equiv='X-UA-Compatible'/>
<meta content="true" name="MSSmartTagsPreventParsing"/>
<meta content="index, follow" name="googlebot"/>
<meta content="follow, all" name="Googlebot-Image"/>
<meta content="follow, all" name="msnbot"/>
<!-- Sife Verification -->
<meta content="" name="google-site-verification"/>
<meta content="" name="msvalidate.01"/>
<meta content="" name="p:domain_verify"/>
<meta content="" name="majestic-site-verification"/>
<meta content="Jago Desain" name="copyright"/>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "<data:blog.homepageUrl.canonical/>",
"name": "<data:blog.title/>",
"alternateName": "<data:blog.title/>",
"potentialAction": {
"@type": "SearchAction",
"target": "<data:blog.homepageUrl.canonical/>search?q={search_term_string}&max-results=12",
"query-input": "required name=search_term_string"
}
}
</script>
</b:if>
Thay thế những thứ cần thiết với nhé.
Kết luận
Vậy là mình đã chia sẻ cho các bạn các tài liệu về meta seo mà mình đã tổng
hợp trên Google và các nơi khác về. Giờ đây, bạn có thể dễ dàng sử dụng
các thẻ Meta HTML một cách thông minh.
Đừng quên bình luận bên dưới và chia sẻ quan điểm của bạn về Thẻ HTML. Cảm ơn
vì đã đọc!
———————————–