Safelink là gì?
Safelink là một trang trên trang web hoặc blog được sử dụng để phát hiện xem
url/liên kết dự định có an toàn hay không khỏi vi-rút và phần mềm độc hại, nói
ngắn gọn, safelink là một trang chuyển hướng trước khi người dùng chuyển đến
trang đích.
Safelink thường được tìm thấy trên các blog/trang web có chủ đề tải xuống,
nhưng điều thường gặp là safelink không có trên blog chính với một miền khác.
Có một số nhược điểm của loại safelink này nhưng sẽ không được thảo luận ở
đây. Nghĩ đến những lợi ích khác nhau có thể được tối đa hóa từ safelink,
chúng tôi đã cố gắng thử nghiệm với việc tải một trang safelink vẫn còn trên
blog chính và hoạt động hoàn hảo.
Cách hoạt động và lợi ích của Safelink
Cách thức hoạt động của nó gần giống như các safelink khác, chỉ khác là trang
safelink vẫn nằm trên miền chính. Khi khách truy cập muốn tải xuống một số tệp
nhất định hoặc truy cập các liên kết lạ trên blog, họ sẽ được dẫn đến một
trang nhất định của blog trước khi cuối cùng đến trang đích. Bạn có thể xem
demo nhé.
Demo
Có nhiều lợi ích từ bản Safelink này, một số trong số đó là:
- Không cần tạo blog mới và mua tên miền mới
- Dễ dàng tùy chỉnh hơn
-
Ở lại blog chính, nghĩa là nó sẽ tự động tăng lượng người truy cập trên blog
chính
- Tăng thứ hạng trang blog vì khách truy cập tăng
- Giảm tỷ lệ thoát của blog chính
- Vị trí Adsense có nghĩa là để tăng thu nhập cho blog.
- An toàn 100% vì nó vẫn nằm trong cùng một miền với blog chính.
Cách tạo safelink trên blog chính
Bước 1 – Tạo trang
Trước hết, hãy tạo một trang blogger sau đó chuyển qua chế độ HTML và dán phần
code bên dưới vào. Đừng quên đặt tên để còn tạo url nhé.
<div class="separator" style="text-align:center">
<div class="ads-top">
<!-- QC Adsense -->
</div>
<div class="safelink" id='safelink'>
<center>
<div class="button outline" id='daplong'>
Please wait...</div>
<script>
/*<![CDATA[*/
var currentURL = location.href;
var str = currentURL;
var res = str.replace('https://www.nguyenlamblog.xyz/p/tieptucdidentrangmoi' + '?url=", "");
function changeLink() {
var decodedString = Base64.decode(res);
window.open(decodedString, "_blank')
};
document.write('<a href="#go-link" id="download-safelink" class="button outline">Klik untuk menuju link</a>');
var linkDL = document.getElementById("download-safelink");
var notif = document.getElementById("daplong");
var waktu = 5;
var teks_waktu = document.createElement("span");
linkDL.parentNode.replaceChild(teks_waktu, linkDL);
var id;
id = setInterval(function() {
waktu--;
if (waktu < 0) {
teks_waktu.parentNode.replaceChild(linkDL, teks_waktu);
clearInterval(id);
notif.style.display = "none";
linkDL.style.display = "inline-block";
} else {
teks_waktu.innerHTML = "Liên kết sẽ xuất hiện sau " + waktu.toString() + " giây";
}
}, 1000); /*]]>*/
</script>
</center>
</div>
<div class="separator-text">
<!-- QC Adsense -->
</div>
<div class="blockLink" style="text-align:center">
<div id='ads-left' class="ads-left">
<!-- QC Adsense -->
</div>
<div id='go-link'>
<a class="button" href="javascript:void(0)" onclick='changeLink();' rel="nofollow noreferrer">Menuju link</a>
</div>
<div id='ads-right' class="ads-right">
<!-- QC Adsense -->
</div>
</div>
- Đặt các bài báo và mã Adsense của bạn vào phần được đánh dấu.
-
Thay thế “https://www.nguyenlamblog.xyz/p/tieptucdidentrangmoi” link
trang mà bạn đã tạo.
-
Số 5 trong đoạn mã trên là thông số thời gian (giây) mà liên kết đích hiển
thị, bạn có thể thay đổi để nhanh hơn hoặc chậm hơn.
- Thay phần bôi xanh bằng cách của bạn nhé.
Lưu lại nhé.
Bước 2 – Thêm mã vào blog
Trên bảng điều khiển Blogger, Chọn Chủ đề ➟ Chỉnh sửa HTML.
CSS
Mã CSS này dùng để hiển thị các bố cục trên trang safelink và ẩn tiện ích
safelink xuất hiện trên blog.
/* Safelink */
.button{display: inline-flex;display: -webkit-inline-flex;flex-wrap: wrap;-webkit-flex-wrap: wrap;align-items: center;-webkit-align-items: center;margin-bottom: 10px;padding: 9px 20px;border-radius: 10px;font-size: .8rem;line-height: 1.3rem;background-color: #fff;color: #161617;}
.button.outline{background-color: #fdd929;box-shadow: 0 2px 5px 0 rgba(0,0,0,.1);}
.safelink span{display: block;font-size: 12px}
.blockLink{display: flex;display: -webkit-flex;flex-wrap: wrap;-webkit-flex-wrap: wrap;align-items: center;-webkit-align-items: center}
.blockLink > div{display: block;width: 35%;}
.blockLink > div#go-link{width: 30%;}
.blockLink > div#go-link a{display: none;margin: 0}
.blockLink > div#go-link:target a{display: inline-flex}
.ads-top{margin: 0 0 20px 0;text-align: center}
#HTML99,#HTML99 .widget-content{border: 0 !important;margin: 0 !important;padding: 0 !important}
/* Responsive */
@media screen and (max-width: 768px){.blockLink > div{width: 100% !important;margin: 0 0 15px;text-align: center}.blockLink > div:last-child{margin: 0}}
Tìm đến thẻ ]]></b:skin> và dán CSS trên vào trên thẻ
]]></b:skin>.
Javascript
Tìm mã </head> trên blog của bạn và đặt mã bên dưới ngay trên mã
</head>.
<b:if cond='data:blog.pageType == "static_page"'>
<script>
/*<![CDATA[*/
var uri = window.location.toString();
if (uri.indexOf("%3D", "%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("%3D%3D", "%3D%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("&m=1", "&m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("&m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("?m=1", "?m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("?m=1"));
window.history.replaceState({}, document.title, clean_uri);
};
var protocol = window.location.protocol.replace(/:/g, '');
if (protocol == 'http') {
var url = window.location.href.replace('http', 'https');
window.location.replace(url);
} /*]]>*/
</script>
</b:if>
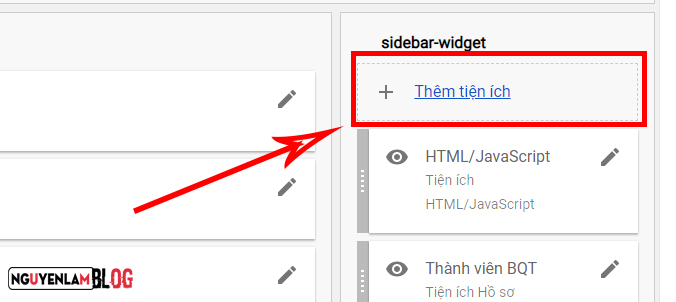
Tạo Widget mới
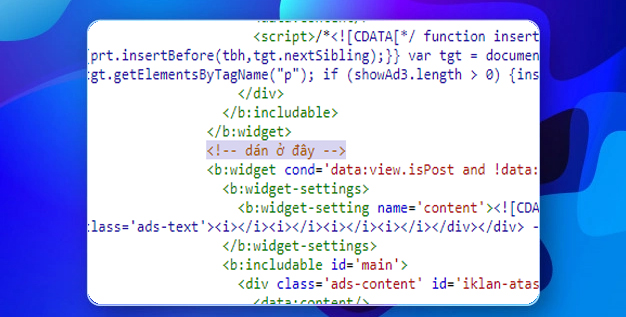
Hãy ấn vào phần Chuyển đến tiện ích và chọn HTML ngẫu nhiên. Sau đó copy đoạn
mã bên dưới và dán vào giữa </b:widget> và <b:widget cond ( Xem ảnh
demo trên ).
<b:widget cond='data:view.isSingleItem' id='HTML99' locked='false' title="Safelink" type="HTML" version='1'>
<b:widget-settings>
<b:widget-setting name="content" />
</b:widget-settings>
<b:includable id='main'>
<div class="widget-content">
<script>
/*<![CDATA[*/
var Base64 = {
_keyStr: "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",
encode: function(input) {
var output = "";
var chr1, chr2, chr3, enc1, enc2, enc3, enc4;
var i = 0;
input = Base64._utf8_encode(input);
while (i < input.length) {
chr1 = input.charCodeAt(i++);
chr2 = input.charCodeAt(i++);
chr3 = input.charCodeAt(i++);
enc1 = chr1 >> 2;
enc2 = ((chr1 & 3) << 4) | (chr2 >> 4);
enc3 = ((chr2 & 15) << 2) | (chr3 >> 6);
enc4 = chr3 & 63;
if (isNaN(chr2)) {
enc3 = enc4 = 64;
} else if (isNaN(chr3)) {
enc4 = 64;
}
output = output + this._keyStr.charAt(enc1) + this._keyStr.charAt(enc2) + this._keyStr.charAt(enc3) + this._keyStr.charAt(enc4);
}
return output;
},
decode: function(input) {
var output = "";
var chr1, chr2, chr3;
var enc1, enc2, enc3, enc4;
var i = 0;
input = input.replace(/[^A-Za-z0-9+/=]/g, "");
while (i < input.length) {
enc1 = this._keyStr.indexOf(input.charAt(i++));
enc2 = this._keyStr.indexOf(input.charAt(i++));
enc3 = this._keyStr.indexOf(input.charAt(i++));
enc4 = this._keyStr.indexOf(input.charAt(i++));
chr1 = (enc1 << 2) | (enc2 >> 4);
chr2 = ((enc2 & 15) << 4) | (enc3 >> 2);
chr3 = ((enc3 & 3) << 6) | enc4;
output = output + String.fromCharCode(chr1);
if (enc3 != 64) {
output = output + String.fromCharCode(chr2);
}
if (enc4 != 64) {
output = output + String.fromCharCode(chr3);
}
}
output = Base64._utf8_decode(output);
return output;
},
_utf8_encode: function(string) {
string = string.replace(/rn/g, "n");
var utftext = "";
for (var n = 0; n < string.length; n++) {
var c = string.charCodeAt(n);
if (c < 128) {
utftext += String.fromCharCode(c);
} else if ((c > 127) && (c < 2048)) {
utftext += String.fromCharCode((c >> 6) | 192);
utftext += String.fromCharCode((c & 63) | 128);
} else {
utftext += String.fromCharCode((c >> 12) | 224);
utftext += String.fromCharCode(((c >> 6) & 63) | 128);
utftext += String.fromCharCode((c & 63) | 128);
}
}
return utftext;
},
_utf8_decode: function(utftext) {
var string = "";
var i = 0;
var c = c1 = c2 = 0;
while (i < utftext.length) {
c = utftext.charCodeAt(i);
if (c < 128) {
string += String.fromCharCode(c);
i++;
} else if ((c > 191) && (c < 224)) {
c2 = utftext.charCodeAt(i + 1);
string += String.fromCharCode(((c & 31) << 6) | (c2 & 63));
i += 2;
} else {
c2 = utftext.charCodeAt(i + 1);
c3 = utftext.charCodeAt(i + 2);
string += String.fromCharCode(((c & 15) << 12) | ((c2 & 63) << 6) | (c3 & 63));
i += 3;
}
}
return string;
}
};
var encode = document.getElementById('encode'),
decode = document.getElementById('decode'),
output = document.getElementById('output'),
input = document.getElementById('input');
var User_ID = "";
var protected_links = "";
var a_to_va = 0;
var a_to_vb = 0;
var a_to_vc = "";
function auto_safelink() {
auto_safeconvert();
};
function auto_safeconvert() {
var a_to_vd = window.location.hostname;
if (protected_links != "" && !protected_links.match(a_to_vd)) {
protected_links += ", " + a_to_vd;
} else if (protected_links == "") {
protected_links = a_to_vd;
}
var a_to_ve = "";
var a_to_vf = new Array();
var a_to_vg = 0;
a_to_ve = document.getElementsByTagName("a");
a_to_va = a_to_ve.length;
a_to_vf = a_to_fa();
a_to_vg = a_to_vf.length;
var a_to_vh = false;
var j = 0;
var daftarPostingan = ["https://www.nguyenlamblog.xyz/p/tieptucdidentrangmoi"];
var randomPostingan = daftarPostingan[Math.floor(Math.random() * daftarPostingan.length)];
var a_to_vi = "";
for (var i = 0; i < a_to_va; i++) {
a_to_vh = false;
j = 0;
while (a_to_vh == false && j < a_to_vg) {
a_to_vi = a_to_ve[i].href;
if (a_to_vi.match(a_to_vf[j]) || !a_to_vi || !a_to_vi.match("https")) {
a_to_vh = true;
}
j++;
}
if (a_to_vh == false) {
var encryptedUrl = Base64.encode(a_to_vi);
a_to_ve[i].href = randomPostingan + "?url=" + encryptedUrl;
a_to_ve[i].rel = "nofollow noreferrer";
a_to_vb++;
a_to_vc += i + ":::" + a_to_ve[i].href + "n";
}
}
var a_to_vj = document.getElementById("anonyminized");
var a_to_vk = document.getElementById("found_links");
if (a_to_vj) {
a_to_vj.innerHTML += a_to_vb;
}
if (a_to_vk) {
a_to_vk.innerHTML += a_to_va;
}
};
function a_to_fa() {
var a_to_vf = new Array();
protected_links = protected_links.replace(" ", "");
a_to_vf = protected_links.split(",");
return a_to_vf;
}; /*]]>*/
</script>
<script>
/*<![CDATA[*/
protected_links = "facebook.com,instagram.com,twitter.com";
auto_safelink(); /*]]>*/
</script>
</div>
</b:includable>
</b:widget>
-
Thay thế https://www.nguyenlamblog.xyz/p/tieptucdidentrangmoi thành link
trang mà bạn đã tạo.
-
Theo mặc định, tất cả các liên kết bên ngoài sẽ được chuyển hướng đến trang
safelink, hãy thêm một số trang loại trừ như trang blog của bạn, v.v. trong
phần ‘facebook.com,instagram.com,twitter.com’, phân tách bằng dấu phẩy (,) nếu
bạn muốn thêm một số trang web ngoại lệ.
Nhấp vào Lưu chủ đề trên mẫu của bạn.
Kết luận
Vậy là đã xong, bạn có thể mod thêm một số cái như blog của mình nhé.
Video Hướng Dẫn
(Update)
———————————–